
ども。LDI品質管理部の仙波です。
スマホアプリの自動テストを担当しています。
歳はかなりハイレベルですが、マネージメント業の傍ら、まだまだ現場の技術者としてやって行く気満々です。
ここしばらくはAppiumを活用した自動テストに取り組んでおり、試行錯誤と七転八倒を繰り返してきました。最近ようやく形になってきたところで、弊社でもコーポレートブログが立ち上がることになったので、自動テストに関する記事を書いていこうと思います。
最初のネタとしては、テストコード作成環境の構築例を紹介したいと思います。
- 概要
- 使用する環境
- Androidエミュレーターの準備
- Appium Serverからエミュレーターを起動する
- IntelliJ IDEAでテストコードのプロジェクトを作成する
- IntelliJ IDEAでテストコードを作成する
- 関連記事
概要
AppiumにはJavaやC#など、各種プログラミング言語用のドライバソフトウェアが用意されています。
開発者は自分が慣れているプログラミング言語を使用してテストコードを作成することができます。
スマホアプリ開発の場合はAndroidはKotlin, iOSはSwiftがメジャーだと思うので、テストコードもどちらかの言語が利用できるとよいです。
筆者はKotlinで書きたいと思ったので、下記のように環境構築しました。
※注:AppiumにSwift用のドライバソフトウェアは用意されていないので、Swiftで書きたければXCUITestを検討することになります。しかし、AndroidとiOSで共用できるテストコードを書きたければ他の言語を選択した上でAppiumの利用を検討すべきです。
使用する環境
以下の環境をそれぞれセットアップします。
インストール手順はそれぞれの製品のサイト等を参照ください。
開発用マシン
Macを使用します。※Windowsでもほぼ同様の手順で環境構築できます。
テストコード作成環境
IntelliJ IDEA COMMUNITYを使用します。
記事作成時のバージョンは2020.3です。
テスト自動化ツール
Appium(Appium Desktop)を使用します。
記事作成時のバージョンは1.18.3です。
テスト端末(エミュレーター)
Androidのエミュレーターを使用します。
仮想デバイスとしてPixel 3a API 29を使用します。
Android Studioが必要です。
記事作成時のバージョンは4.1です。
上記のセットアップが完了したら以下の手順でテスト環境を作成します。
Androidエミュレーターの準備
テストを実行する端末としてAVD(Android Virtual Device)をセットアップします。
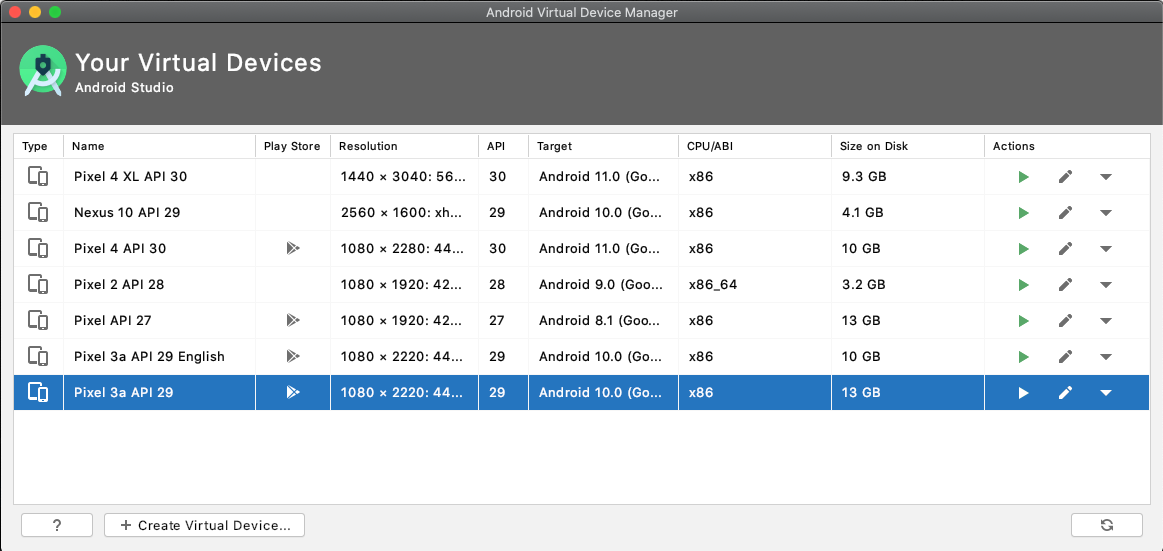
- Android StudioからAndroid Virtual Device Managerを起動します。
- Create Virtual Deviceをクリックします。

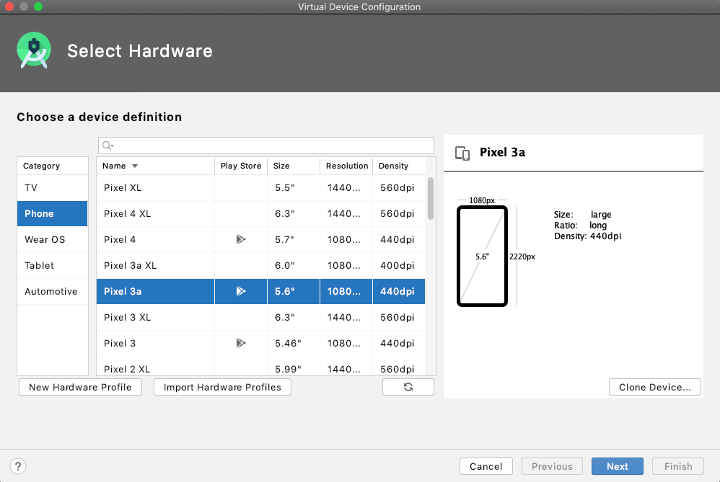
- Pixel 3aを選択します。
※こちらで試した限りだとPixel 4は不安定なので使用しません。

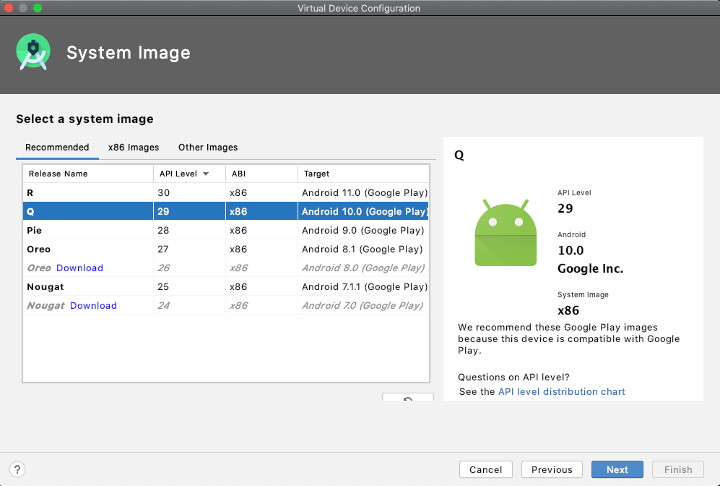
- Qを選択します。
※こちらで試した限りだとRは不安定なので使用しません。

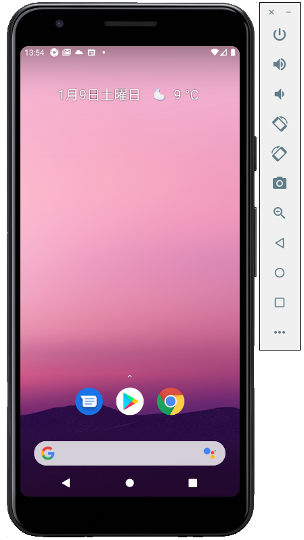
- 仮想デバイスの作成が完了したら起動します。
※初期設定は英語なので、設定メニューから日本語に設定します。

Appium Serverからエミュレーターを起動する
Appiumで自動化を行う際に画面情報を調べるためのGUIツールがAppium Desktopです。
Appium Desktopから自動テストの実行エンジンであるAppium Serverを起動し、さらにAndroidエミュレーターを起動する手順を示します。
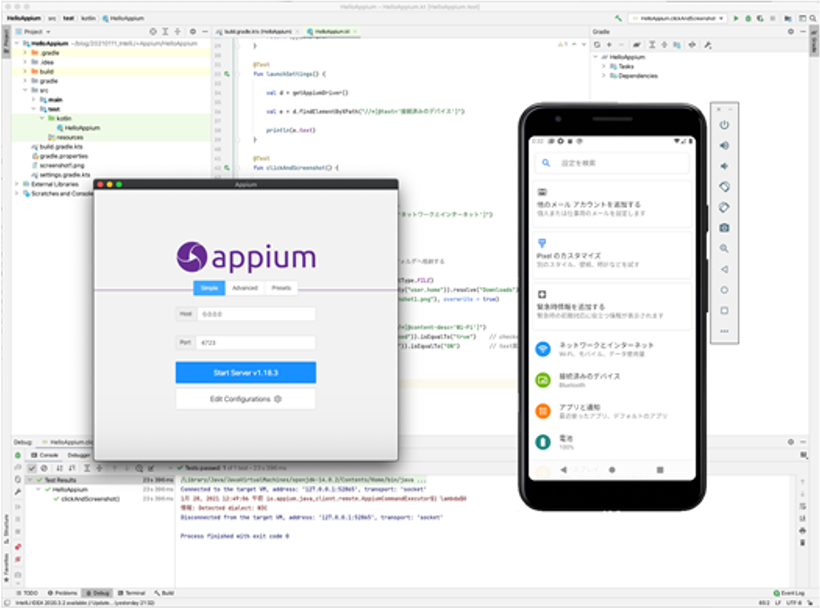
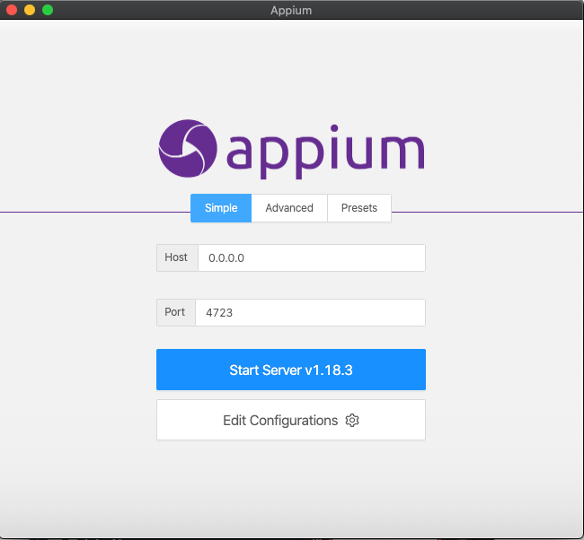
- Appium Desktopを起動します。
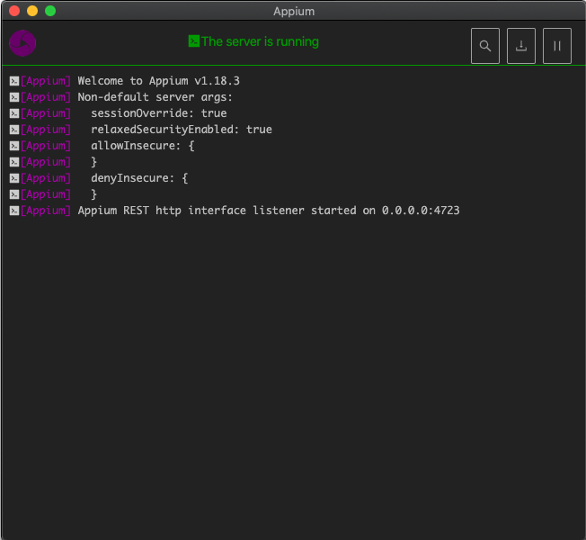
- Start Serverをクリックし、Appium Serverを起動します。

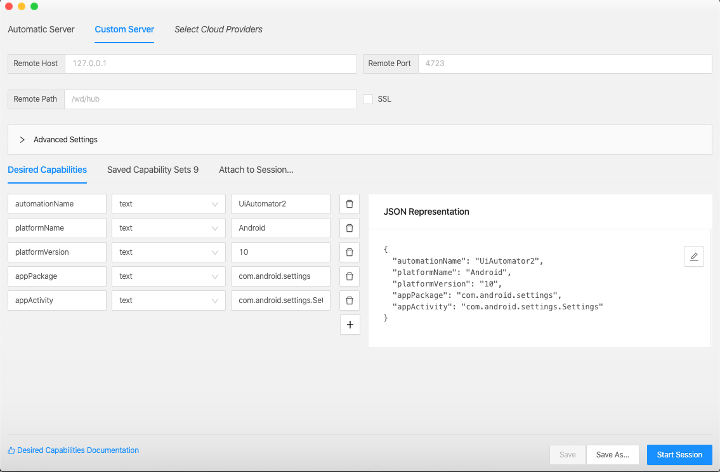
- 右上の虫眼鏡ボタンをクリックします。

- Appiumを起動するために必要なパラメーター(Capabilities)を設定してStart Sessionをクリックします。
下記ではAndroid 10端末で設定画面を起動するように指定しています。

CapabilitiesのJSON表現
{ "automationName": "UiAutomator2", "platformName": "Android", "platformVersion": "10", "appPackage": "com.android.settings", "appActivity": "com.android.settings.Settings" }
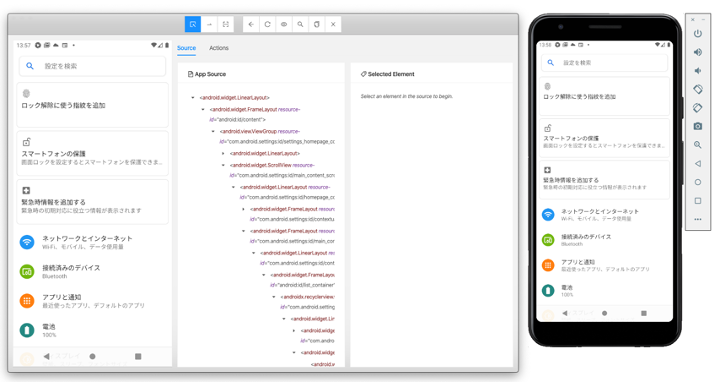
- Androidエミュレーターで設定画面が起動し、インスペクターに画面情報が表示されます。

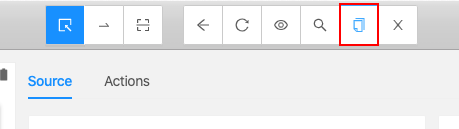
- インスペクターで下記のボタンをクリックすると
画面情報がXMLとしてクリップボードにコピーされます。
この情報を参考にして画面要素にアクセスする方法を決定することができます。

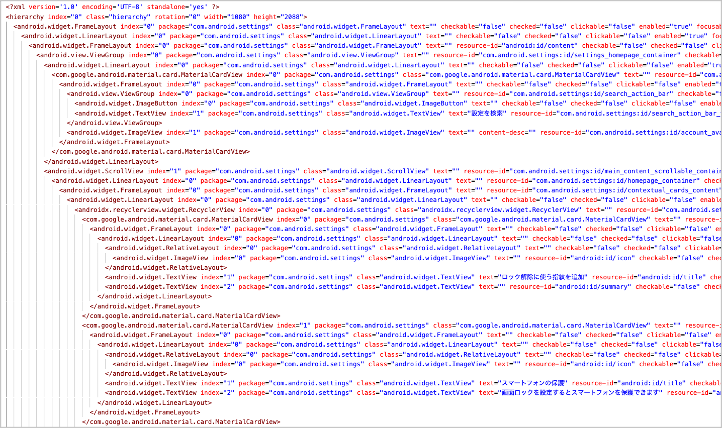
Visual Studio Codeで確認

IntelliJ IDEAでテストコードのプロジェクトを作成する
テストコードをKotlinで作成するためのGradle Projectを作成します。
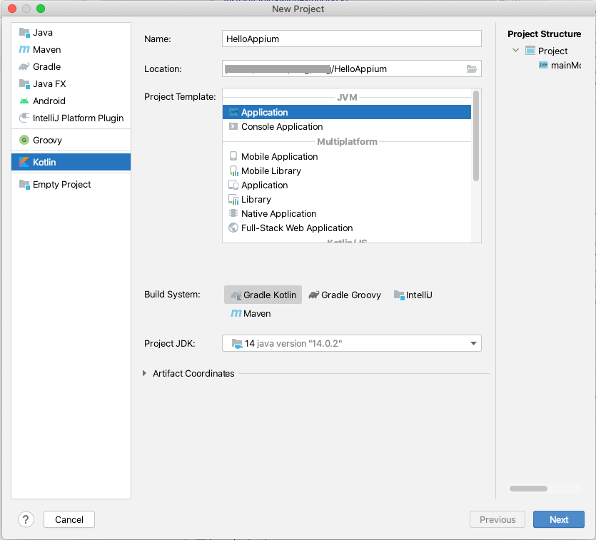
- IntelliJ IDEAを起動し、プロジェクトを作成します。

- JUnit 5を選択します。
- Finishをクリックします。

- Gradleの処理が実行されるのでしばらく待ちます。

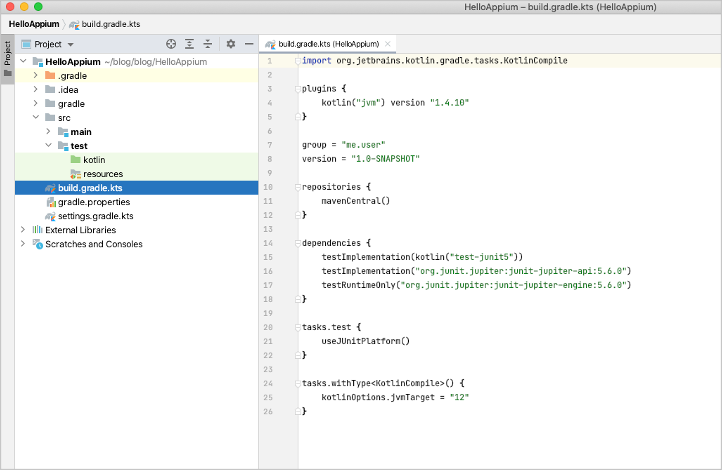
- build.gradle.ktsが以下のように設定されています。

- テストコードでAppiumのライブラリを使用できるように設定を追加します。
import org.jetbrains.kotlin.gradle.tasks.KotlinCompile plugins { kotlin("jvm") version "1.4.10" } group = "me.user" version = "1.0-SNAPSHOT" val appiumClientVersion = "7.1.0" repositories { mavenCentral() } dependencies { testImplementation(kotlin("test-junit5")) testImplementation("org.junit.jupiter:junit-jupiter-api:5.6.0") testRuntimeOnly("org.junit.jupiter:junit-jupiter-engine:5.6.0") // Appium testImplementation("io.appium:java-client:$appiumClientVersion") } tasks.test { useJUnitPlatform() } tasks.withType<KotlinCompile>() { kotlinOptions.jvmTarget = "12" }
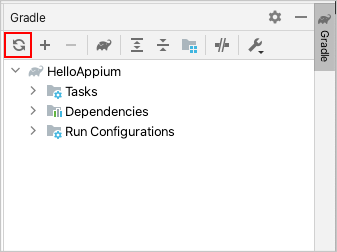
- Gradleプロジェクトをリロードします。

IntelliJ IDEAでテストコードを作成する
- src/test/kotlinの下にHelloAppiumクラスを追加します。

- 以下のようにコードを作成します。
import io.appium.java_client.MobileElement import io.appium.java_client.android.AndroidDriver import org.junit.jupiter.api.Test import org.openqa.selenium.remote.DesiredCapabilities import java.net.URL class HelloAppium { private fun getAppiumDriver(): AndroidDriver<MobileElement> { // DesiredCapabilities val capabilities = DesiredCapabilities() capabilities.setCapability("automationName", "UiAutomator2") capabilities.setCapability("platformName", "Android") capabilities.setCapability("platformVersion", "10") capabilities.setCapability("appPackage", "com.android.settings") capabilities.setCapability("appActivity", "com.android.settings.Settings") // appiumServerAddress val appiumServerAddress = URL("http://127.0.0.1:4723/wd/hub") // appiumDriver val appiumDriver = AndroidDriver<MobileElement>(appiumServerAddress, capabilities) return appiumDriver } @Test fun launchSettings() { val d = getAppiumDriver() val e = d.findElementByXPath("//*[@text='接続済みのデバイス']") println(e.text) } }
- 右クリックでテストコードを実行できるようにIntelliJ IDEAを設定します。
(IntelliJ IDEA > Preferences)

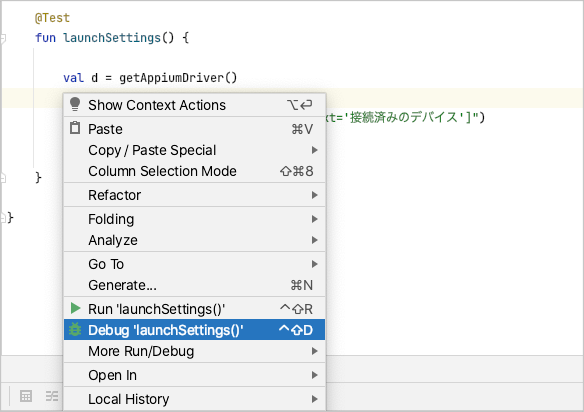
- 実行するテストコード上で右クリックしてDebug実行します。

- Appiumのコンソールにログが出力されます。

- エミュレーターでAndroidの設定画面が表示されます。

これでテストコードを作成するための準備が整いました。
次回からは実際にテストコードを作成していきます。
関連記事
こちらの記事もオススメです。
qiita.com