
こんにちは、デザイナーの松本です。
先日アップデートされたFigmaのDevModeの新機能、アノテーション(測定・注釈)を早速使ってみて、便利だなぁ〜!と思わずブログを書いてしまいました。
Figmaとはブラウザ上でUIデザインやWebデザイン、グラフィックデザインができるツールで、ローソンアプリを制作するプロジェクトでも活用しています。
元々Figmaはデザイナーが使うツールでしたが、昨年登場したDevModeでエンジニアさんにとっても便利なツールになりました。ローソンアプリのデザイン連携においてもリリース直後から早速活用しています。
今回アップデートされたDevModeの新機能は他にも色々あるので興味のある方はFigmaの公式ページをご覧ください。
レイアウトを正しく伝えようとするあまり、変更点よりも欄外の説明の方が多くなっていく問題
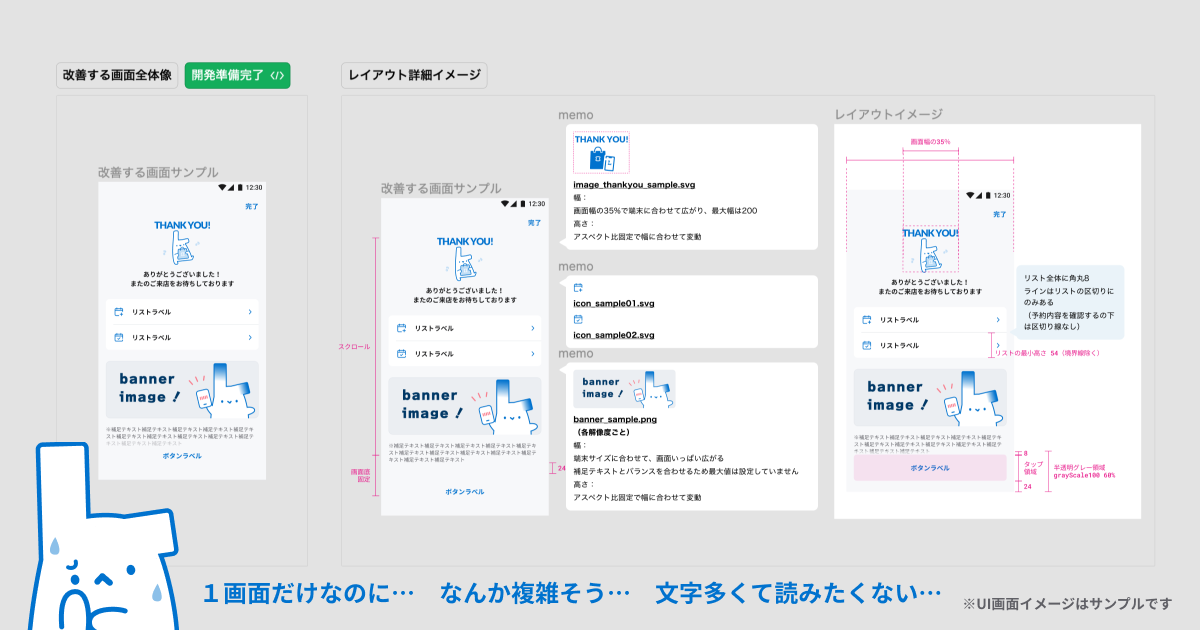
これまでローソンアプリのデザインをエンジニアさんへ連携する際、デザインデータだけでは数値やデザイン仕様が伝わりにくいかも…と思った箇所は画面外などに補足説明のメモを加えていました。

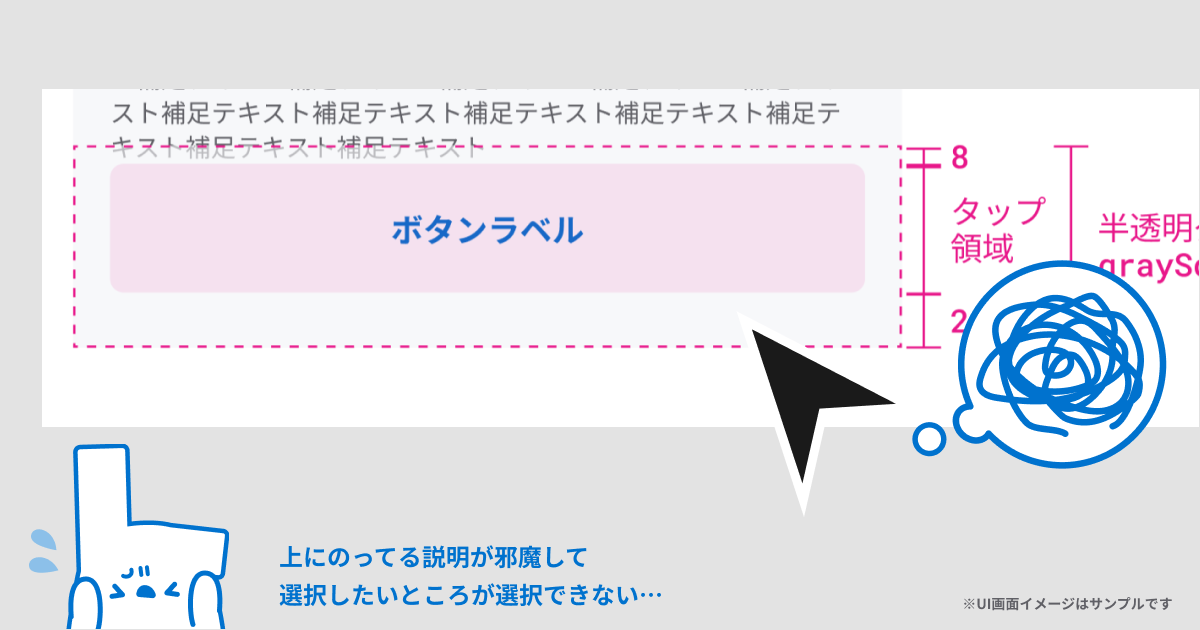
「Redlines」というプラグインなどを使うと便利にサイズの説明などを加えることはできました。しかし画面上に加えるとさらにフレームのレイヤーを重ねることになるため、元のデザインが選択しづらくなるのが少々気になっていました。
そのため何も説明を加えない画面デザインのフレームと、補足説明用の画面デザインフレーム、それぞれ作成していました。丁寧な説明を心がけようとするあまり、複雑そうなファイル構成に見えてしまったり、変更があった場合はあれこれ修正しないといけないのが少し煩雑だったかもしれないのが反省点です…

ところが今回!
プラグインを使わなくてもDevModeの「測定」「注釈」という新機能でその煩雑さが解消されるかもしれません!

DevModeの測定・注釈機能を使ってみよう
編集権限のあるファイルをご用意ください。
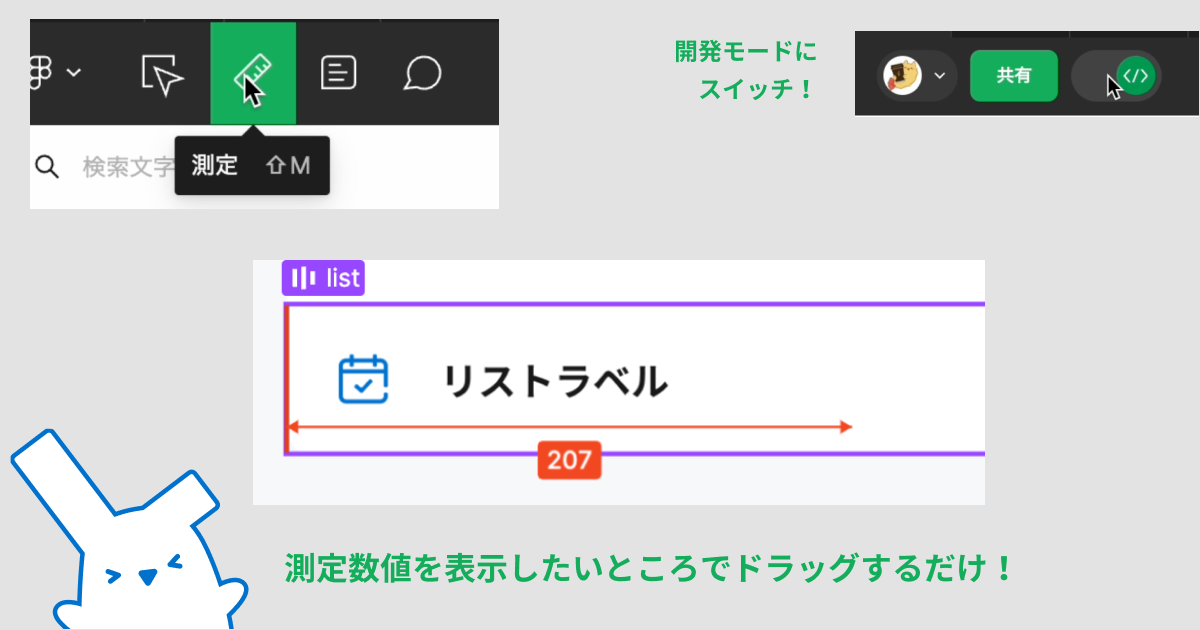
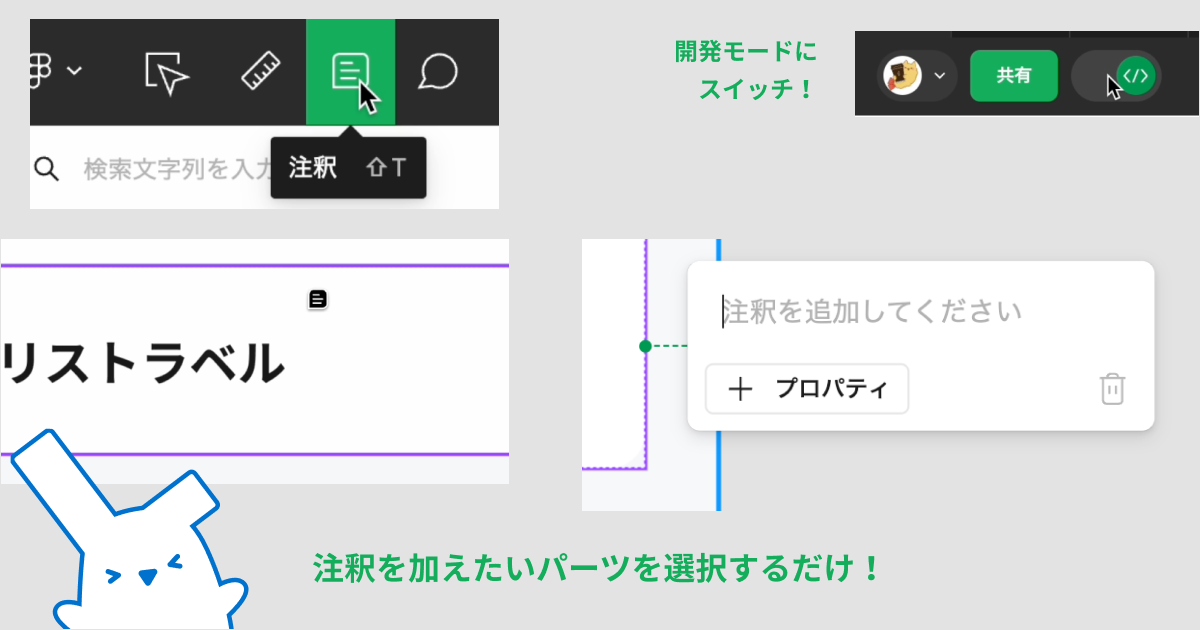
DevMode(開発モード)にスイッチすると、左上のメニューに新たに定規とノートのようなアイコンが追加されているのをお気づきでしょうか?
測定
まずは定規アイコンをクリックして測定機能を使ってみましょう!
例えばマージンとかサイズとか数値を明記したい箇所にカーソルを合わせてドラッグすると簡単に測定数値を画面上に追記できます。
これはDevModeの時のみ見えていて、デザインを編集するときは見えなくなります。
デザインを変更するとそれに合わせて変動してくれるのも便利ですね〜

注釈
次にノートアイコンをクリックして注釈機能を使ってみましょう!
カーソルの形が変わったので注釈を加えたいフレームをクリックし、コメントを加えるように文字を書き込みます。
プロパティなどの設定を加えたりできるので色々試してみたいですね!

画像サイズの説明に使うと便利かも!
こんな時に使うと便利かも!と思いついた使い方をひとつご紹介します。
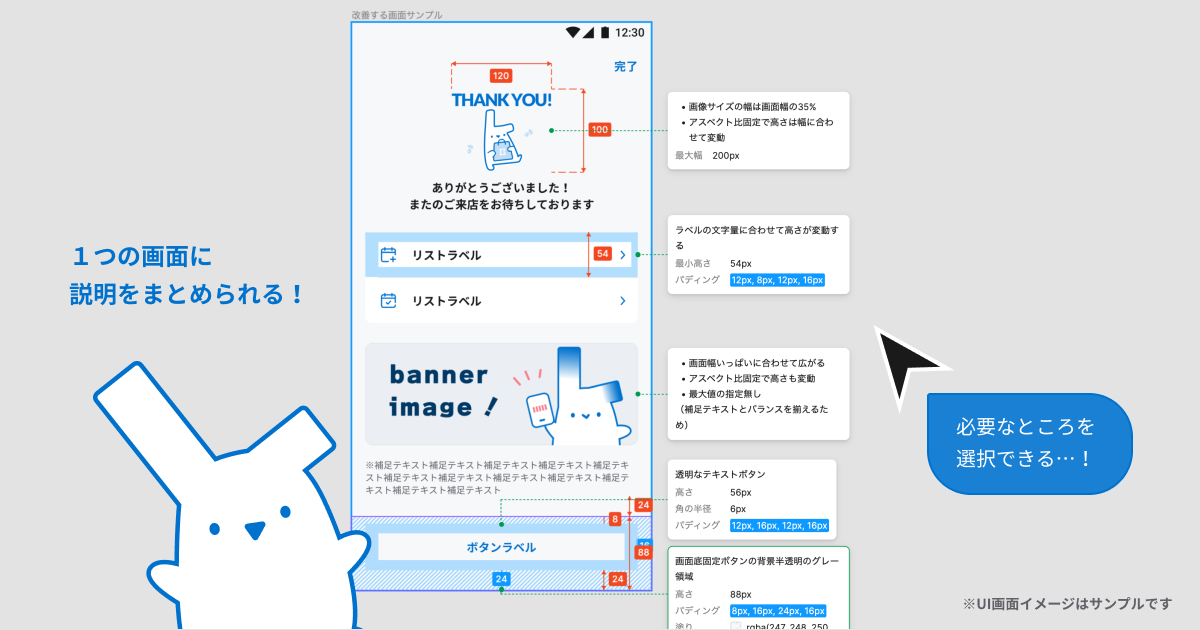
変動するかどうかわかりづらい画像サイズの説明に使う
画像素材をポンと置いただけでは下記の点がぱっと見では伝わりづらいことがあります…
- サイズは固定 or %指定で画面幅に合わせて変動
- サイズ変動する場合の最大サイズ・最小サイズ
- アスペクト比
いろんなサイズパターンで画面を用意するのもわかりやすいかもしれませんが、新機能の測定・注釈を使ったら1画面でシンプルに伝わりやすくなるのではないでしょうか?

もっとできたら嬉しい機能
ここまで使ってみてチームでこんな意見がありました。
- 計測数値だけでなく%指定のように文字を入れられると応用が効きそう
- DevModeを見ている時でも測定数値や注釈を表示・非表示できるとシンプルな状態の画面も俯瞰してみることができそう
今後のバージョンアップに期待です!
他にも新しい機能やプラグインなどがどんどん開発されているので、色々活用してエンジニアさんにスムーズに連携できるデータづくりや効率化アップを目指していきたいと思います。
これからもFigmaの便利な機能が楽しみですね!!