LDIで開発しているOKです。
前々回、前回 に続き、今回も k6 について書きます。
今回は、 実行結果を InfluxDB と Grafana を使ってリアルタイムで グラフ化できるようにしていきます。
Docker でInfluxDB と Grafana の環境構築
ファイルの種類やディレクトリ構成に変更はないので、前回 を参考にしてください。
この中から docker-compose.yml を編集します。
version: '3' services: k6: image: loadimpact/k6:latest command: run volumes: - ./src:/src - ./output:/output environment: ENV: "Docker環境" HOST: "http://host.docker.internal:8888" influxdb: image: influxdb:1.8 ports: - "8086:8086" volumes: - ./influxdb/data:/var/lib/influxdb grafana: image: grafana/grafana:latest ports: - "3000:3000" volumes: - ./grafana/dashboards:/etc/grafana/provisioning/dashboards - ./grafana/datasources:/etc/grafana/provisioning/datasources depends_on: - influxdb
サービスとして、 influxdb と grafana を追加している形です。
InfluxDB と Grafana の立ち上げ
とりあえずターミナルで以下のコマンドを実行して、InfluxDB と Grafana を立ち上げます。
docker-compose up influxdb grafana
k6 を実行して、結果を InfluxDB に転送する
続いて、k6を実行して、実行結果を InfluxDB に保存していきます。
といってもやる事は簡単で以下のコマンドをターミナルで実行するだけです。
docker-compose -f docker-compose.yml run --rm k6 run --out influxdb=http://influxdb:8086/myk6db /src/mix.js
前回同様 mix.js で GetAPIとPostAPIの負荷テストを実施しています。
このうち、オプションの --out が前回は csv=/output/result.csv だったのに対し、
今回は influxdb=http://influxdb:8086/myk6db になっているのが分かると思います。
これで実行結果を、先ほど Docker で立てた InfluxDB の myk6db というDBに転送するようになります。
実行結果を Grafana で確認する
上記ですでにGrafanaを立ち上げているので、ブラウザで http://localhost:3000/ にアクセスするとGrafanaのトップページが開くと思います。
初回にユーザとパスワードの確認があった場合は admin/admin で入れます。
Grafana と InfluxDB の連携
まずは、GrafanaとInfluxDBを連携します。
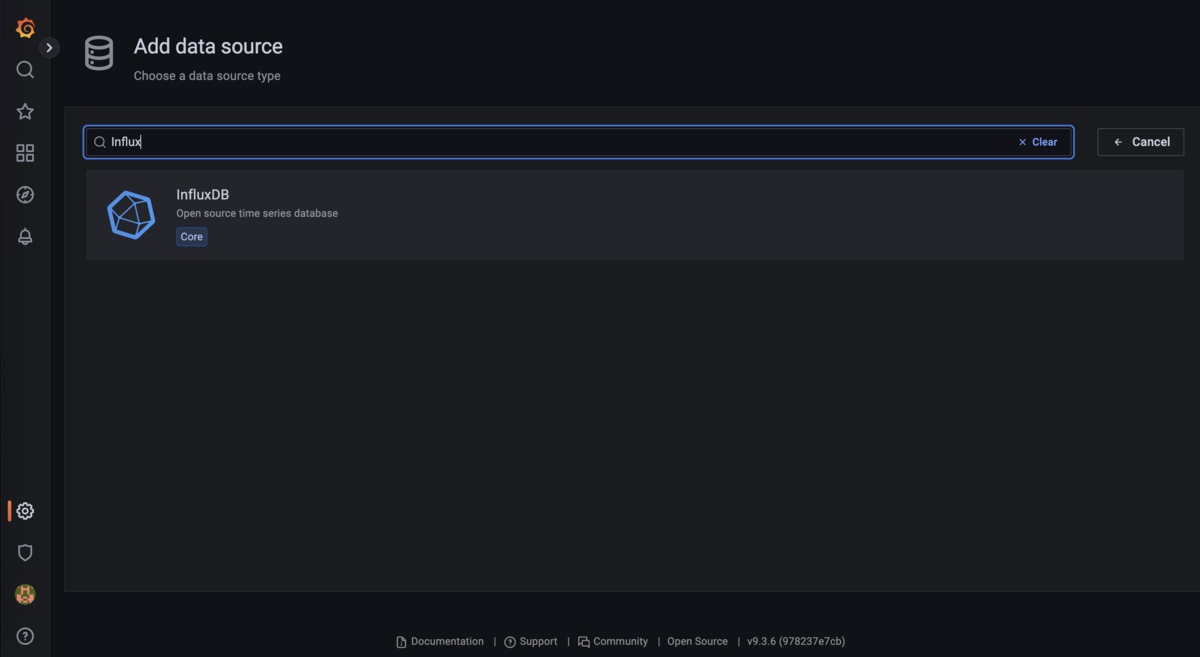
[歯車アイコン] > [Data sources] > [Add data source]と選択していき、InfluxDB を検索して選択します。

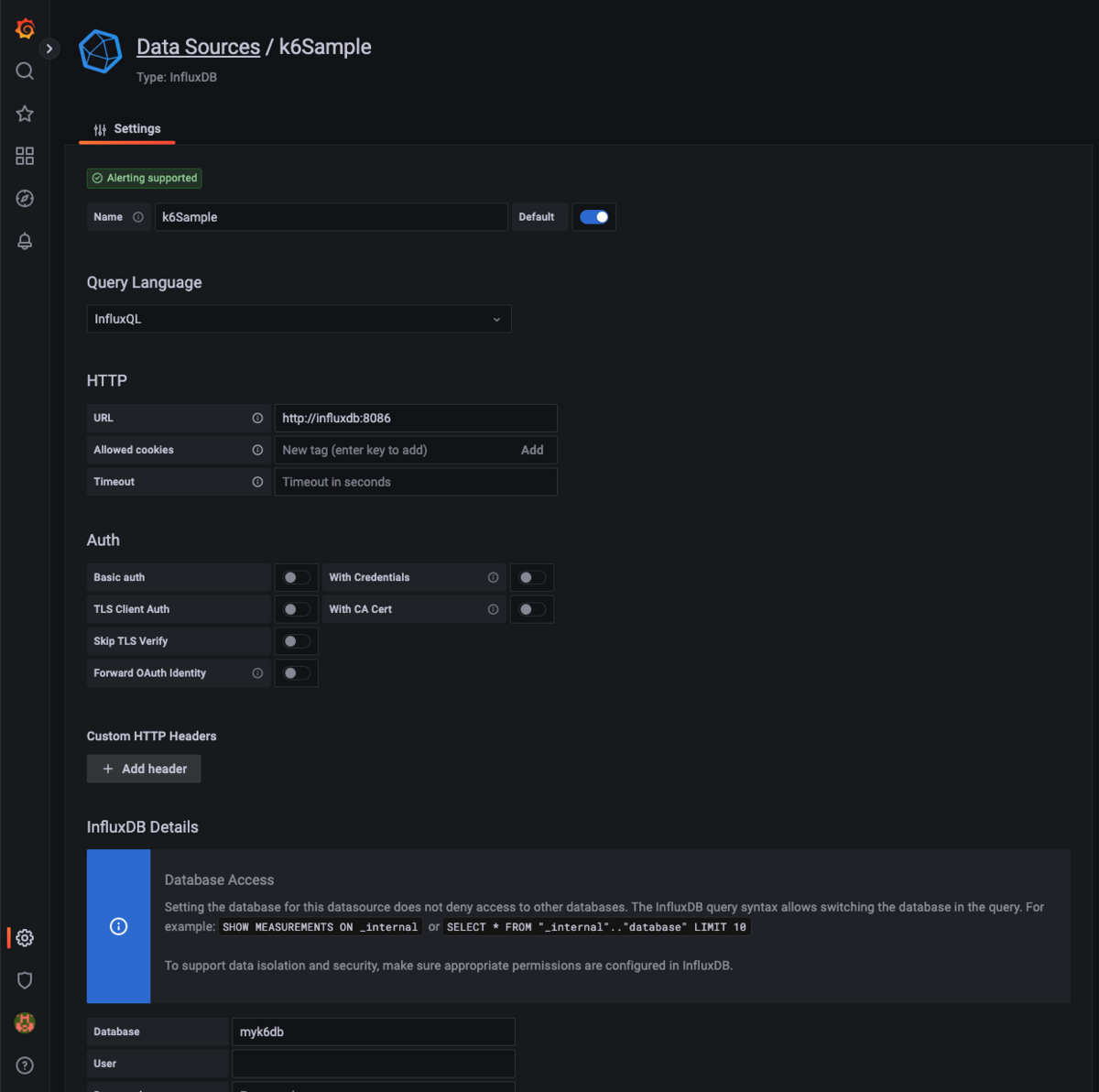
InfluxDB の編集画面になるので、次の項目を設定します、それ以外はデフォルトで問題ありません。
- Name: 好きな名前
- Http
- URL: http://influxdb:8086
- InfluxDB Details
- Database: myk6db

設定できたら Save & test を押して連携完了です。
グラフを追加する
続いてグラフを作成していきます。
[□が4つあるアイコン] > [New Dashbords] > [Add a new panel] を選択します。
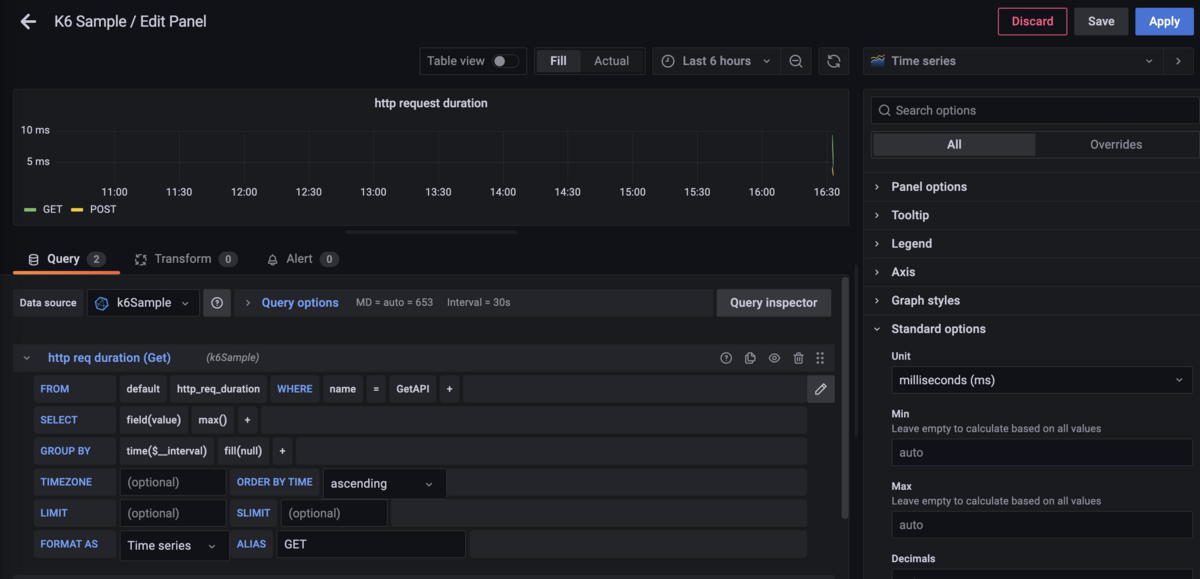
次に、 GetAPI の http_req_duration が確認できるようにクエリ部分を次のように設定していきます。
| 項目 | 設定値 |
|---|---|
| Data source | 上記で設定した Data source の名前 |
| FROM | http_req_duration |
| WHERE | name = GetAPI |
| SELECT | max() |
| ALIAS | GET |

肝となるのは、 WHERE でタグの name が選択できるので、ここで GetAPI に絞るようにしています。
また、 ALIAS は1つのパネルに複数のグラフを表示する場合にどのグラフがどの値かわかるようにするのに役立ちます。
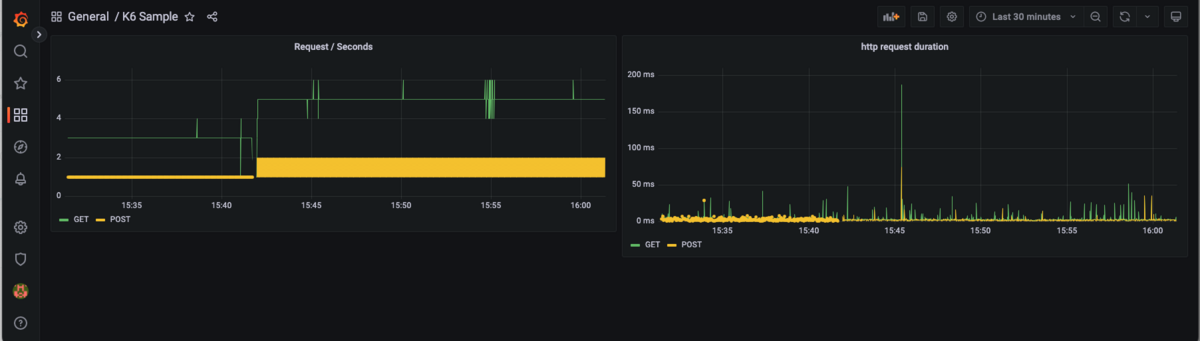
同じ要領で PostAPI を追加し、 リクエスト数(http_req)のパネルも追加すれば次のようなグラフが表示できます。
負荷テストを実施しながらなら、リアルタイムでグラフが更新されていくので、長時間やる場合なんかはその場その場で状況確認できるので便利です。

とりあえず説明の為の最低限のグラフだけなので寂しい感じはしますが気にしないでおきましょう。 他のグラフも追加してリッチにするとやってやった感がでますので、用途に応じて色々試してください。
あとがき
3回にわたって k6 の使い方について記事を書いてきましたが如何でしたでしょうか。
もちろんまだまだ JMeter の方が素晴らしいよという意見も出るでしょうが、
それぞれ得意・不得意もあったりするので、選択肢の1つとして k6 もあるというのを知っておくことで
エンジニアとしての幅が広がるかと思います。
ではまた!!